ich habe mal wieder ein Problem, und finde über google auch keine lösung dafür ...
ich habe im css eine class für buttons definiert:
diesen habe ich dann folgendermaßen eingebunden:
nun folgendes problem:
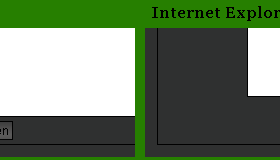
im internet explorer ist der button weis umrandet und links und unten vom button sind einige pixel frei.

im firefox schaut das ganze dagegen genauso aus wie es soll.
was muss ich am css verändern, damit das ganze so aussieht wie im ff?
Edit: das mit dem einrücken hat sich geklärt (der center tag der vor der tabelle lag, würde auch in der tabelle vom IE beachtet)
allerdings ist unter dem button immer noch der große Abstand.
ich habe im css eine class für buttons definiert:
nun folgendes problem:
im internet explorer ist der button weis umrandet und links und unten vom button sind einige pixel frei.
im firefox schaut das ganze dagegen genauso aus wie es soll.
was muss ich am css verändern, damit das ganze so aussieht wie im ff?
Edit: das mit dem einrücken hat sich geklärt (der center tag der vor der tabelle lag, würde auch in der tabelle vom IE beachtet)
allerdings ist unter dem button immer noch der große Abstand.
Dieser Beitrag wurde bereits 1 mal editiert, zuletzt von J@kob ()


 )
)