Rund ums Pixeln 2
Da anscheinend doch welche mein erstes Tutorial " Rund ums Pixeln" gut fanden, werde ich jetzt mein 2. Tutorial schreiben - "Rund ums Pixeln 2".Was lernen wir in diesem Tutorial?
-Farbauswahl [Dass wohl grausamste was Anfänger falsch machen können ]
-Cartoon Style [Wie mache ich Sprites im Cartoon Style ]
-Icons [Wie erstelle ich ein Icon - Vom Pixeln bis zum fertigen verwendbaren Icon - Nie wieder Standart Icons ]
Können wir jetzt endlich anfangen?
- Na klar

Farbauswahl
Beim Pixeln kann man viel mehr falsch machen, als nur das Shading und die Outlines.
Dies sieht man bei ganz vielen Spielen. Ich denke mal ihr wisst wovon ich rede - von den Farben.
Grausame Grelle, leuchtende Farben, die das Spiel unspielbar machen, weil sie einfach die Augen nur flashen O.O!
Hier sieht man links die falsche Farbauswahl und rechts die richtige:

Arghhh...man merkt wohl die Unterschiede. Schnell weiter lesen!
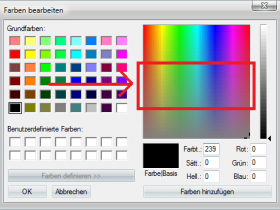
Um euch zu helfen, habe ich hier noch einmal die Farbpalette hochgeladen und ein rotes Rechteck um die Farben gezogen, die ihr in etwas benutzen solltet:

Wenn ihr euch an die Farben haltet, sollten eure Spiele schon viel besser Spielbar sein, denn sehr viele achten auf eine gescheite Grafik.
Mehr gibt es zur Farbauswahl eigentlich nicht zu sagen, wenn ihr was wissen wollt, schreibt mir eine Pm oder schreibt hier im Thread.
Das wars auch schon, war doch garnicht so schwer, oder?
Dies sieht man bei ganz vielen Spielen. Ich denke mal ihr wisst wovon ich rede - von den Farben.
Grausame Grelle, leuchtende Farben, die das Spiel unspielbar machen, weil sie einfach die Augen nur flashen O.O!
Hier sieht man links die falsche Farbauswahl und rechts die richtige:
Arghhh...man merkt wohl die Unterschiede. Schnell weiter lesen!
Um euch zu helfen, habe ich hier noch einmal die Farbpalette hochgeladen und ein rotes Rechteck um die Farben gezogen, die ihr in etwas benutzen solltet:
Wenn ihr euch an die Farben haltet, sollten eure Spiele schon viel besser Spielbar sein, denn sehr viele achten auf eine gescheite Grafik.
Mehr gibt es zur Farbauswahl eigentlich nicht zu sagen, wenn ihr was wissen wollt, schreibt mir eine Pm oder schreibt hier im Thread.
Cartoon Style
Links der Cartoon Block(Lichtquelle von oben) und rechts der Normale(Kein detalliertes Shading, deshalb sieht er etwas Cartoonisch aus)Ich verstehe einfach nicht, wie man Cartoon Styl artige Sprites macht, hilfst du mir Prustel?:(
- Na klar helf ich euch. Dafür ist doch dieser Thread.
Im Cartoon Style zu Pixeln ist viel einfacher als ihr denkt.
Man benötigt nur eine dickere "Outline", was eine Outline ist wird euch in meinem ersten Tutorial erklärt.
Diese Outline muss Schwarz sein und so wenig Shading wie möglich benutzen und nur großflächiges Shading.
Sonst wirkt es zu detalliert und das ist bei Comic Sprites nicht der Fall!

- Na klar helf ich euch. Dafür ist doch dieser Thread.
Im Cartoon Style zu Pixeln ist viel einfacher als ihr denkt.
Man benötigt nur eine dickere "Outline", was eine Outline ist wird euch in meinem ersten Tutorial erklärt.
Diese Outline muss Schwarz sein und so wenig Shading wie möglich benutzen und nur großflächiges Shading.
Sonst wirkt es zu detalliert und das ist bei Comic Sprites nicht der Fall!
Das wars auch schon, war doch garnicht so schwer, oder?
Icons
Um Icons zu erstellen braucht man 2 Programme:
Ein GrafikProgramm, wie MsPaint und IconSushi.
Einfach mal bei Google suchen.
So nun erstellt ihr in MsPaint ein 32x32 großes Sprite.
Was ihr Pixelt ist egal, teste es einfach mal. Macht einfach mal einen 32x32 großen Schwarzen Block und speichert ihn als .PNG ab.
Nun öffnet ihr IconSushi. Es ist alles sehr einfach und ich werde es euch genaustens erklären!
Anleitung:
1) Klickt auf den gelben Ordner.
2.) Wählt euer Bild aus.
3.) Wenn man den Hintergrund, zb das Weiße Transparent haben will, Doppelklickt ihr auf den Namen des Sprites. Da wo auch Width/Height steht.
Dort könnt ihr jetzt nun im neugeöffneten Fenster, ein paar Sachen ändern.
In diesem Fall aber nicht, weil wir ja nur den schwarzen Block haben.
4.) Klickt auf File > Save as Single Icon.
5.) Speichert es mit eurem Wunschnamen ab.
6.) Öffnet den Game Maker und klickt auf Global Game Settings.
7.) Klickt auf Loading und dann Load Icon.
8.) Wählt euer Icon aus und fertig
Das wars auch schon. Wenn ihr Wünsche, Kommentare, Fragen oder sonst etwas habt, dann schreibt sie mir doch :)
Ich bin für alles offen und beantworte gerne Fragen
Bewertung für dieses Tutorials wäre auch nett.
Euer Prustel!
Ein GrafikProgramm, wie MsPaint und IconSushi.
Einfach mal bei Google suchen.
So nun erstellt ihr in MsPaint ein 32x32 großes Sprite.
Was ihr Pixelt ist egal, teste es einfach mal. Macht einfach mal einen 32x32 großen Schwarzen Block und speichert ihn als .PNG ab.
Nun öffnet ihr IconSushi. Es ist alles sehr einfach und ich werde es euch genaustens erklären!
Anleitung:
1) Klickt auf den gelben Ordner.
2.) Wählt euer Bild aus.
3.) Wenn man den Hintergrund, zb das Weiße Transparent haben will, Doppelklickt ihr auf den Namen des Sprites. Da wo auch Width/Height steht.
Dort könnt ihr jetzt nun im neugeöffneten Fenster, ein paar Sachen ändern.
In diesem Fall aber nicht, weil wir ja nur den schwarzen Block haben.
4.) Klickt auf File > Save as Single Icon.
5.) Speichert es mit eurem Wunschnamen ab.
6.) Öffnet den Game Maker und klickt auf Global Game Settings.
7.) Klickt auf Loading und dann Load Icon.
8.) Wählt euer Icon aus und fertig

Das wars auch schon. Wenn ihr Wünsche, Kommentare, Fragen oder sonst etwas habt, dann schreibt sie mir doch :)
Ich bin für alles offen und beantworte gerne Fragen

Bewertung für dieses Tutorials wäre auch nett.
Euer Prustel!




 )
)