Guten Morgen,
gerade sitze ich daran eine ds_grid, gefüllt mit vertex Koordinaten zu zeichnen. Die Grid soll dabei ein Chunk repräsentieren. Zur Fehlereingrenzung besteht das Chunk nur aus 4 Vertexen und einer Textur, die zusammen ein Quadrat darstellen sollen:
Mithilfe der d3d_primitive_* und d3d_vertex_texture Funktionen, versuche das Ganze nun zu zeichnen.
Alles anzeigen
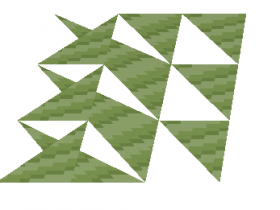
Ich erhalte jedoch stark verzerrte Texturen. Da die Geometrie scheinbar richtig geladen wurde, kann ich mir nicht erklären, weshalb das Ergebnis vom hardgecodetem so stark abweicht (hardgecoded wäre 4x d3d_vertex_texture zu schreiben)

(hier sind 9 identische Chunks á 16x16px zu sehen)
gerade sitze ich daran eine ds_grid, gefüllt mit vertex Koordinaten zu zeichnen. Die Grid soll dabei ein Chunk repräsentieren. Zur Fehlereingrenzung besteht das Chunk nur aus 4 Vertexen und einer Textur, die zusammen ein Quadrat darstellen sollen:
| xx | yy | zz | tx | ty | t |
| 0 | 0 | 0 | 0 | 0 | sGrass |
| 16 | 0 | 0 | 1 | 0 | sGrass |
| 16 | 16 | 0 | 1 | 1 | sGrass |
| 0 | 16 | 0 | 0 | 1 | sGrass |
Mithilfe der d3d_primitive_* und d3d_vertex_texture Funktionen, versuche das Ganze nun zu zeichnen.
GML-Quellcode
- //draw chunk geometry
- var i, tex, xx, yy, zz, tx, ty, t;
- tex = sprite_get_texture(sGrass, 0)
- d3d_primitive_begin_texture(pr_trianglelist, tex);
- for(i = 0; i < ds_grid_height(geometry); i++){
- xx = ds_grid_get(geometry, 0, i);
- yy = ds_grid_get(geometry, 1, i);
- zz = ds_grid_get(geometry, 2, i);
- tx = ds_grid_get(geometry, 3, i);
- ty = ds_grid_get(geometry, 4, i);
- /*t = ds_grid_get(grid, 5, i);*/
- d3d_vertex_texture(xx+xversatz, yy+yversatz, zz, tx, ty);
- }
- d3d_primitive_end();
Ich erhalte jedoch stark verzerrte Texturen. Da die Geometrie scheinbar richtig geladen wurde, kann ich mir nicht erklären, weshalb das Ergebnis vom hardgecodetem so stark abweicht (hardgecoded wäre 4x d3d_vertex_texture zu schreiben)
(hier sind 9 identische Chunks á 16x16px zu sehen)


