Hey Community,
in diesem Tutorial möchte ich euch einige Basics der Isometrischen Ansicht näherbringen.
Dieses Tutorial soll vorallem Anfängern dienen, die solche Spiele gerne erstellen würden,
aber oft an gewissen Stellen scheitern. Außerdem möchte ich somit die Hilfe für Isometrische Probleme in diesem Forum erweitern.
Dieses Tutorial soll lediglich die Basics verständlich machen,... sollte Interesse bestehen wird es
natürlich noch um einige Punkte erweitert. Falls etwas Grundlegendes
fehlt oder eine Ausführung nicht ganz korrekt ist, bitte um Rückmeldung.
In diesem Sinne, viel Spass =)
Motivation
Warum und Wann sollte man sich für eine Isometrische Ansicht entscheiden?
Nun wer kennt das nicht, man hat Probleme damit in der gewählten Ansicht (Topview oder Sideview)
gewisse Dinge sauber darzustellen. Zum Beispiel das Springen in Topdown.
Nun die Isometrische Ansicht bietet hierfür eine Lösung,… sie kombiniert
nämlich in gewisser Weise die Topdown und die Sideview Ansicht. Deshalb
ist es hier möglich, Spieleranimationen und Bewegungen schöner
darzustellen und den Spieler gleichzeitig in keiner Bewegungsachse
einzuschränken zu müssen. Außerdem erhöht sie die Übersichtlichkeit, was
gerade bei Aufbauspielen ein relativ großer Faktor ist, warum diese
Perspektive verwendet wird.
Wissenswertes
Was ist Isometrie?
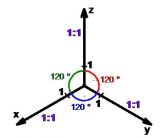
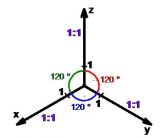
Isometrieist eine Art der Parallelen Projektion, was bedeutet das alle Objekteunabhängig ihrer Entfernung gleich groß dargestellt werden. Objekte diesich also weit im Hintergrund befinden werden dadurch nicht kleinerDargestellt. Bei der Isometrie betragen die Winkel der Achsen 120° und sind alle gleichlang.

Im Normalfall, spricht man von Isometrie dann, wenn alle Seiten im gleichen Maßstab abgebildet werden und die X & Y Achse einen 30° Grad Winkel zur Horizontalen bilden

Allerdings gibt es auch hier Abweichungen.
So wird aus mathematischen Gründen, bei PixelArt-Isometrie beispielsweise ein Winkel von 26,565° verwendet weil hierbei ein gleichmässiger Stufeneffekt auftritt und ohne zusätzliches Anti-Alaising, somit saubere und klare Linien entstehen.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Was sollte man sich bewusst machen wenn man ein Isometrisches Spiel erstellen möchte?
Nun zuallererst, bietet diese Ansicht zwar mehr Freiheiten, fordert aber vom Programmierer und Grafiker auch mehr Einsatz.
Denn für die Animation der Spielfigur oder bewegten Objekte sind nun deutlich mehr Sprites nötig!

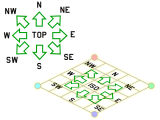
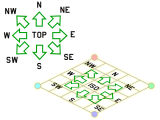
Wie man auf der Abbildung sieht, empfiehlt es sich bei Isometrie mit mindestens 8 Richtungen zu arbeiten.
Werdie Bewegungen noch verfeinern möchte, kann natürlich auch 16, 32, 64,…Bewegungsrichtungen erstellen, allerdings erhöht sich dadurch natürlich auch deutlich der Aufwand. Bei 8 Bewegungsrichtungen ergibt sich 360°/8= 45°, dadurch ist Horizontales, Vertikales und Diagonales Laufen drin.
Eine einfache Rechnung zeigt den praktischen Aufwand:nehmen wir an es handelt sich um ein nicht symmetrischesSprite (andernfalls könnte man einfach um die Y-Achse spiegeln), dann ergibt sich für folgende Animationen eine Menge an Sprites.
Laufen 10 Bilder
Angriff 10 Bilder
Interaktion 10 Bilder
Sterben 15 Bilder
_________________
45 Bilder für eine Richtung x 8 Richtungen = 360 Bilder für eine Person

Dabei handelt es sich um relativ wenige Bilder pro Animation,... meine
Gängigen Animationen besitzen meist 30-40 Bilder, wodurch sich der Mehraufwand natürlich deutlich erhöht. Deshalb ein Tipp von mir,... die Charaktere möglichst nicht zu groß machen, da es enorm Speicherplatz kostet. Außerdem sollten die Bilder auch möglichst so klein wie möglich ausgeschnitten sein.
Nehmen wir jetzt an der Spieler soll noch verschiedene Gegenstände in der Hand halten dann gäbe es 2
Möglichkeiten, entweder alle Sprites mit der jeweiligen Waffe nochmals erstellen oder mithilfe eines 3D-Programms nur den sichtbaren Bereich der Waffe rendern. Somit wird nur der wirklich sichtbare Bereich der Waffe gerendert und man kann diesen leicht über das eigentliche Spielersprite legen. Vorteil ist, man spart eine Menge bilder da die Waffen meist relativ klein im Verhältnis des Spielers sind.
Sprites Erstellung
Wie erstellt man denn eine Spielfigur mit den verschiedenen Bewegungsrichtungen?
Nun hierfür kommt man um ein paar 3D-Programme wohl kaum herum,… die einfachste Möglichkeit ist nämlich in einem 3D-Modellierungsprogramm wie Blender, GoogleSketchup, Cinema4D das Modell aus dem Internet zu laden
(Copyright beachten) oder selbst zu erstellen, zu riggen und diese mit der gewünschten Bewegung zu animieren.Anschließend kann man dieses in der gewünschten Ansicht Rendern, und erhält somit die gewünschten Sprites die man in seinem Spiel verwenden möchte.Ein weiterer Vorteil ist das man so seinen Grafikstil ohne großen Aufwand an alle Objekte anwenden kann.
Allerdings setzt dies, schon gewisse Erfahrung mit dem Umgang von 3D Programmen voraus.
FürStatische Objekte, welche keine Animation benötigen, empfiehlt sich GoogleSketchup, weil dies Kostenlos ist und über eine riesige Onlinebibliothek verfügt.Ansonsten empfehle ich Blender, auch ein mächtiges und kostenloses 3D Tool, was allerdings etwas Einarbeitungszeit benötigt.Auf die Verwendung dieser Programme möchte ich in diesem Tutorial nicht weiter eingehen,… Videos dazu findet ihr auf Youtube,…
Wer sich dies alles für den Anfang sparen möchte, dem empfehle ich diese Seite:
reinerstilesets.de/de/2d-grafiken/
Umsetzung im Programmcode
Transformation der Koordinaten?
Ab und zu ist es notwendig eine Gridbasierte Bewegung oder Platzierung von Objekten zu erreichen. Allerdings wird der Programmierer schnell merken, das man hier mit dem herkömmlichen Grid welches man in der Topdown-Ansicht verwendet nicht sehr weit kommt.
Aber es gibt eine Lösung, Koordinatentransformation
Hierbei werden die jeweiligen Kartesischen X & Y Koordinaten umgerechnet in Isometrische X & Y Koordinaten.
Das Bild soll dies Anschaulich verdeutlichen

Die Berechnung der Transformation funktioniert so:
Diese Hin- und Rücktransformation kann beliebig oft wiederholt werden.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Wie verwendet man die Sprites für die jeweilige Richtung?
Eine Empfehlung ist aufjedenfall, jede Richtungsanimation komplett in ein Separates Sprite zu packen und dann einfach den Sprite_index des Objektes je nach Direktion zu ändern.
Die einfachste bekannte Möglichkeit ist zuerst die Bewegungsrichtung zu ermitteln und
anschließend mittels einer Switch Anweisung das passende Sprite auszuwählen
Alles anzeigen
Dies hat den Vorteil, dass man nicht ewig mit dem image_index herumrechnen muss, sondern einfach nur den image_speed anpassen kann. Ein weiterer Vorteil ist das man das Origin für jede Animation an dir richtige Stelle
anpassen kann. Bei der Isometrischen Ansicht sollte es in der Regel immer der Punkt sein, an dem der Spieler den Boden berührt!
Depth
Wie berechnet man die Depth für die isometrische Ansicht?
Aufgrund der Tatsache das es sich ja um ein Isometrisches Spiel handelt, spielt die Depth eine entscheidende Rolle zur Entstehung dieser 3D Welt.Für den Spieler soll es natürlich so aussehen als könnte er hinter und vor Objekten stehen .Für einfache Dinge wie Gebäude oder kleine Hindernissereicht in den meisten Fällen die Depth in die Mitte des Objektes zulegen. Für Aufwendiger Dinge muss man sich dann möglicherweise damit Beschäftigen Gebäude oder Hindernisse aus mehreren Teilen zu basteln.Für Starre Objekte, also jene die sich nicht bewegen reicht im Create Event folgender Code
Bei objekten die sich Bewegen muss dieser ins Step-Event
in diesem Tutorial möchte ich euch einige Basics der Isometrischen Ansicht näherbringen.
Dieses Tutorial soll vorallem Anfängern dienen, die solche Spiele gerne erstellen würden,
aber oft an gewissen Stellen scheitern. Außerdem möchte ich somit die Hilfe für Isometrische Probleme in diesem Forum erweitern.
Dieses Tutorial soll lediglich die Basics verständlich machen,... sollte Interesse bestehen wird es
natürlich noch um einige Punkte erweitert. Falls etwas Grundlegendes
fehlt oder eine Ausführung nicht ganz korrekt ist, bitte um Rückmeldung.
In diesem Sinne, viel Spass =)
Warum und Wann sollte man sich für eine Isometrische Ansicht entscheiden?
Nun wer kennt das nicht, man hat Probleme damit in der gewählten Ansicht (Topview oder Sideview)
gewisse Dinge sauber darzustellen. Zum Beispiel das Springen in Topdown.
Nun die Isometrische Ansicht bietet hierfür eine Lösung,… sie kombiniert
nämlich in gewisser Weise die Topdown und die Sideview Ansicht. Deshalb
ist es hier möglich, Spieleranimationen und Bewegungen schöner
darzustellen und den Spieler gleichzeitig in keiner Bewegungsachse
einzuschränken zu müssen. Außerdem erhöht sie die Übersichtlichkeit, was
gerade bei Aufbauspielen ein relativ großer Faktor ist, warum diese
Perspektive verwendet wird.
Was ist Isometrie?
Isometrieist eine Art der Parallelen Projektion, was bedeutet das alle Objekteunabhängig ihrer Entfernung gleich groß dargestellt werden. Objekte diesich also weit im Hintergrund befinden werden dadurch nicht kleinerDargestellt. Bei der Isometrie betragen die Winkel der Achsen 120° und sind alle gleichlang.

Im Normalfall, spricht man von Isometrie dann, wenn alle Seiten im gleichen Maßstab abgebildet werden und die X & Y Achse einen 30° Grad Winkel zur Horizontalen bilden

Allerdings gibt es auch hier Abweichungen.
So wird aus mathematischen Gründen, bei PixelArt-Isometrie beispielsweise ein Winkel von 26,565° verwendet weil hierbei ein gleichmässiger Stufeneffekt auftritt und ohne zusätzliches Anti-Alaising, somit saubere und klare Linien entstehen.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Was sollte man sich bewusst machen wenn man ein Isometrisches Spiel erstellen möchte?
Nun zuallererst, bietet diese Ansicht zwar mehr Freiheiten, fordert aber vom Programmierer und Grafiker auch mehr Einsatz.
Denn für die Animation der Spielfigur oder bewegten Objekte sind nun deutlich mehr Sprites nötig!

Wie man auf der Abbildung sieht, empfiehlt es sich bei Isometrie mit mindestens 8 Richtungen zu arbeiten.
Werdie Bewegungen noch verfeinern möchte, kann natürlich auch 16, 32, 64,…Bewegungsrichtungen erstellen, allerdings erhöht sich dadurch natürlich auch deutlich der Aufwand. Bei 8 Bewegungsrichtungen ergibt sich 360°/8= 45°, dadurch ist Horizontales, Vertikales und Diagonales Laufen drin.
Eine einfache Rechnung zeigt den praktischen Aufwand:nehmen wir an es handelt sich um ein nicht symmetrischesSprite (andernfalls könnte man einfach um die Y-Achse spiegeln), dann ergibt sich für folgende Animationen eine Menge an Sprites.
Laufen 10 Bilder
Angriff 10 Bilder
Interaktion 10 Bilder
Sterben 15 Bilder
_________________
45 Bilder für eine Richtung x 8 Richtungen = 360 Bilder für eine Person

Dabei handelt es sich um relativ wenige Bilder pro Animation,... meine
Gängigen Animationen besitzen meist 30-40 Bilder, wodurch sich der Mehraufwand natürlich deutlich erhöht. Deshalb ein Tipp von mir,... die Charaktere möglichst nicht zu groß machen, da es enorm Speicherplatz kostet. Außerdem sollten die Bilder auch möglichst so klein wie möglich ausgeschnitten sein.
Nehmen wir jetzt an der Spieler soll noch verschiedene Gegenstände in der Hand halten dann gäbe es 2
Möglichkeiten, entweder alle Sprites mit der jeweiligen Waffe nochmals erstellen oder mithilfe eines 3D-Programms nur den sichtbaren Bereich der Waffe rendern. Somit wird nur der wirklich sichtbare Bereich der Waffe gerendert und man kann diesen leicht über das eigentliche Spielersprite legen. Vorteil ist, man spart eine Menge bilder da die Waffen meist relativ klein im Verhältnis des Spielers sind.
Wie erstellt man denn eine Spielfigur mit den verschiedenen Bewegungsrichtungen?
Nun hierfür kommt man um ein paar 3D-Programme wohl kaum herum,… die einfachste Möglichkeit ist nämlich in einem 3D-Modellierungsprogramm wie Blender, GoogleSketchup, Cinema4D das Modell aus dem Internet zu laden
(Copyright beachten) oder selbst zu erstellen, zu riggen und diese mit der gewünschten Bewegung zu animieren.Anschließend kann man dieses in der gewünschten Ansicht Rendern, und erhält somit die gewünschten Sprites die man in seinem Spiel verwenden möchte.Ein weiterer Vorteil ist das man so seinen Grafikstil ohne großen Aufwand an alle Objekte anwenden kann.
Allerdings setzt dies, schon gewisse Erfahrung mit dem Umgang von 3D Programmen voraus.
FürStatische Objekte, welche keine Animation benötigen, empfiehlt sich GoogleSketchup, weil dies Kostenlos ist und über eine riesige Onlinebibliothek verfügt.Ansonsten empfehle ich Blender, auch ein mächtiges und kostenloses 3D Tool, was allerdings etwas Einarbeitungszeit benötigt.Auf die Verwendung dieser Programme möchte ich in diesem Tutorial nicht weiter eingehen,… Videos dazu findet ihr auf Youtube,…
Wer sich dies alles für den Anfang sparen möchte, dem empfehle ich diese Seite:
reinerstilesets.de/de/2d-grafiken/
Transformation der Koordinaten?
Ab und zu ist es notwendig eine Gridbasierte Bewegung oder Platzierung von Objekten zu erreichen. Allerdings wird der Programmierer schnell merken, das man hier mit dem herkömmlichen Grid welches man in der Topdown-Ansicht verwendet nicht sehr weit kommt.
Aber es gibt eine Lösung, Koordinatentransformation
Hierbei werden die jeweiligen Kartesischen X & Y Koordinaten umgerechnet in Isometrische X & Y Koordinaten.
Das Bild soll dies Anschaulich verdeutlichen

Die Berechnung der Transformation funktioniert so:
Diese Hin- und Rücktransformation kann beliebig oft wiederholt werden.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Wie verwendet man die Sprites für die jeweilige Richtung?
Eine Empfehlung ist aufjedenfall, jede Richtungsanimation komplett in ein Separates Sprite zu packen und dann einfach den Sprite_index des Objektes je nach Direktion zu ändern.
Die einfachste bekannte Möglichkeit ist zuerst die Bewegungsrichtung zu ermitteln und
anschließend mittels einer Switch Anweisung das passende Sprite auszuwählen
GML-Quellcode
- //Errechnet die Richtung aus den 8 Möglichkeiten
- facing = round(point_direction(x,y,xprevious,yprevious)/45)
- //Modifiziert die Variable beim Sprung von 0 zu 360
- if ( facing = 8 ) { facing = 0 }
- switch ( facing )
- {
- case 0: sprite_index=spr_Player_walk_0; break;
- case 1: sprite_index=spr_Player_walk_45; break;
- case 2: sprite_index=spr_Player_walk_90; break;
- case 3: sprite_index=spr_Player_walk_135; break;
- case 4: sprite_index=spr_Player_walk_180; break;
- case 5: sprite_index=spr_Player_walk_225; break;
- case 6: sprite_index=spr_Player_walk_270; break;
- case 7: sprite_index=spr_Player_walk_315; break;
- }
Dies hat den Vorteil, dass man nicht ewig mit dem image_index herumrechnen muss, sondern einfach nur den image_speed anpassen kann. Ein weiterer Vorteil ist das man das Origin für jede Animation an dir richtige Stelle
anpassen kann. Bei der Isometrischen Ansicht sollte es in der Regel immer der Punkt sein, an dem der Spieler den Boden berührt!
Wie berechnet man die Depth für die isometrische Ansicht?
Aufgrund der Tatsache das es sich ja um ein Isometrisches Spiel handelt, spielt die Depth eine entscheidende Rolle zur Entstehung dieser 3D Welt.Für den Spieler soll es natürlich so aussehen als könnte er hinter und vor Objekten stehen .Für einfache Dinge wie Gebäude oder kleine Hindernissereicht in den meisten Fällen die Depth in die Mitte des Objektes zulegen. Für Aufwendiger Dinge muss man sich dann möglicherweise damit Beschäftigen Gebäude oder Hindernisse aus mehreren Teilen zu basteln.Für Starre Objekte, also jene die sich nicht bewegen reicht im Create Event folgender Code
Bei objekten die sich Bewegen muss dieser ins Step-Event
Dieser Beitrag wurde bereits 14 mal editiert, zuletzt von Blayde ()


 Steht aber auf meiner Liste
Steht aber auf meiner Liste